How to remove shapes outside the screen?
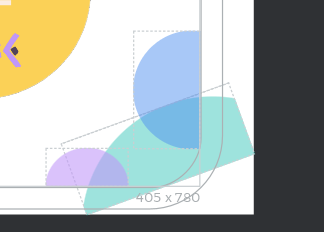
I am making an app prototype. I removed the circles as much as I can using the "group in dynamic panel" feature, but I want the circles to stay as they are inside the screen and remove exactly everything outside the screen and on the screen border. I have attached the screenshot.




Hello, you can use a mask, I am attaching an example, if you need help with the construction let me know
Greetings.
Hello, you can use a mask, I am attaching an example, if you need help with the construction let me know
Greetings.
Hello, you can use a mask, I am attaching an example, if you need help with the construction let me know
Greetings.
Hello, you can use a mask, I am attaching an example, if you need help with the construction let me know
Greetings.
Greetings Ria, first of all, wow, you got pretty close. Second thing is that I have never used any type of tool like this in my life, so I don't know how to create a mask. Could you guide me?
Greetings Ria, first of all, wow, you got pretty close. Second thing is that I have never used any type of tool like this in my life, so I don't know how to create a mask. Could you guide me?
Hello, I leave you here the instructions to create a mask, let me know if this information is useful:
Place an image on your cavas, next You can use a rectangle, an ellipse, or the pen tool to create the shape of your mask (You also have the option of using an .svg with the desired shape).
Drag, draw or place your shape over the image covering the part you want to mask, next make a selection of both elements and go to the properties palette, there you will see a new button "Create Mask" click on it and your mask will be created.
Regards.
Hello, I leave you here the instructions to create a mask, let me know if this information is useful:
Place an image on your cavas, next You can use a rectangle, an ellipse, or the pen tool to create the shape of your mask (You also have the option of using an .svg with the desired shape).
Drag, draw or place your shape over the image covering the part you want to mask, next make a selection of both elements and go to the properties palette, there you will see a new button "Create Mask" click on it and your mask will be created.
Regards.
Replies have been locked on this page!